
こんにちは!今回は新潟大学経済学部3年で、新潟大学に所属している学生に向けて授業レビューサイト『ガタレビュ!』を開発した河合祐弥さんにインタビューしました!
河合さんはエンジニアとして就職するべく就活中。エンジニア就活に必要なポートフォリオ(制作物)としても『ガタレビュ!』開発されたそう。
『ガタレビュ!』・エンジニア就活について伺いました。エンジニアとしての就職を考えている大学生は必見です👀

河合 祐弥(かわい ゆうや)
新潟県新潟市出身。新潟大学経済学部経済学科3年。サークルはL.A.Club, MMC(両方とも軽音団体)に所属。
エンジニアを目指した理由
そもそもどうしてエンジニアを目指すことにしたんですか?
例えば大学の情報システムのデザインがもっとかっこよかったら…と漠然に思っていたり、レビューサイトのようなものがあったらいいなと思っていたりしたのがきっかけです。自分でWebサイトを作ってみたいと興味を持ったのから始まりました。
他にも年収面や働き方も比較的良く、頭のいい天才が出来る印象(?)を持っていたので、将来のことを考えるとエンジニアという職業に憧れを持ちました。
文系の人の多くは事務か営業職になるので、手に職のあるエンジニアはカッコいいですよね!
経済学部の周囲の人は金融系や公務員として就職する人が多く、文系でエンジニアを目指している人は本当に少ないです(涙)
『ガタレビュ!』とは?
河合さんが開発した『ガタレビュ!』とはどのようなサービスですか?
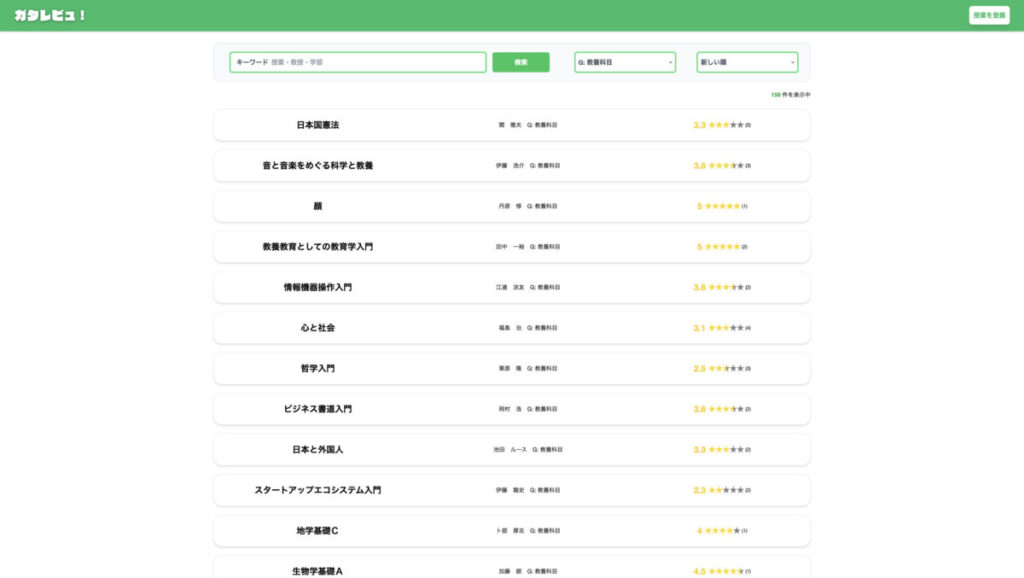
新大生に向けた授業レビューサイトで、誰でも授業情報にアクセスすることが可能になるように開発しました。
大学だとクラスがなくて生徒同士の繋がりが薄かったり、僕が入学したときはコロナウイルスの影響もあり、オンライン授業だったりと、何かしらのコミュニティに属していない人は授業情報の取得に苦労していると思い開発しました。

いつ頃から開発を始めていたんですか?
今年の6月から開発を始めて、1ヶ月ほどで完成させてそれをサマーインターンの選考にも活用しました。9月ごろに友人からフィードバックをいただいて2週間ほど修正をしてX上でリリースした形になります。
デザインとコーディング両方必要かと思うのですが、それは元々ある程度勉強したことがあったのですか?
フロントエンドやデザインに関してはある程度学習経験があったのですが、バックエンドに関しては学びながら開発しました。
・フロントエンド:Webサービス,サイトのユーザーが見える部分の開発
・バックエンド:Webサービス,アプリのサーバーとのデータのやり取り、機能の開発
フロントエンドがサイトを構築する部分だと思いますが、一方で『ガタレビュ!』だとどのような部分がバックエンドになりますか?
ユーザーから送られてきた授業情報をデータベースに保管して、それをWebサイトに表示するのがバックエンドの部分になります。

将来的には過去問も掲載・・・?
将来的には過去問を掲載したいと以前お聞きしたのですが、実際どうなっていますか?
9月に修正を行った際に技術的に詰まってしまったのと、著作権的に問題があると考えて現在検討中です。
著作権に関してはあまり詳しくないのですが、どういう部分で抵触してしまうのですか?
大学の試験問題をネットで公開すると数十人のためののものであり、私的利用の範囲を超えてしまうので教授や先生の許可が必要になるので過去問共有機能をすぐにリリースするのは難しいですね。
今後はどのように開発していこうと考えていますか?
就活のポートフォリオとしてだけではなくて実際に多くの新大生が利用してもらえるように大学周りの飲食店にポスターを置いてもらう代わりに無料で広告を載せるような施策をとって、レビュー総数を500件目指そうと考えています。
あとはトップページの改修などユーザビリティーの改善も行っていきたいと考えています。大学のサイトからスクレイピングすることも考えたのですが、なかなか難しそうで断念してしまっています。開発に関わりたい、引き継いでくれる方がいれば本当に嬉しいです笑
※スクレイピング:Webサイト、データベースから必要なデータを抽出すること。
確かに!どれも大事ですね!せっかく良いサービスなのに、引き継いでくれる人がいないと困りますね。。
エンジニアを目指すには?
エンジニア志望の人に向けて『ガタレビュ!』をどういった技術で開発したか教えていただけますか?
フロントエンドがNext.jsで、バックエンドがRuby on Rails、スタイリングがTailWind CSSになります。
よく使われている技術で開発されていますね!
そこまでエンジニア就活に詳しくないのですが、エンジニアを目指すのであればどこまで勉強すべきですか?
最近だとフロントエンド、バックエンドともにfirebaseのようなサービスやフレームワークを使って構築する方法もありますし、フロントエンド、バックエンドのどちらかを勉強すれば何か開発することは可能だと思います。
バックエンドから入ると、HTMLやCSS,JavaScriptの理解が必要なのかなと思いますがどうなんですか?
バックエンドはなかなかやっていることが難しいので敷居が高いので、フロントエンドから始めるのがオススメです。バックエンドから始めても、HTMLやCSSは難しくないので長期的に見れば大差ないとは思います!
『ガタレビュ!』の技術スタック(GitHub)はこちらから!
エンジニア就活について
エンジニア就活は普通の就活とどのように違うのですか?
エンジニア就活は、技術力やインターン、ポートフォリオ(制作物)で決まる部分が強くどうしてもまとまった時間、プログラミングを勉強する時間が必要になります。就活ではオリジナルのWebアプリやサービスを最低限作る必要があります。
普通の就活のガクチカとは全然違って求められるレベルが高いですね…。河合さんはどのように学習していましたか?
経済学部で情報系の知識に不安があったので、コンピュータサイエンスをWebサイトで学びました。Udemy(動画サイト)や技術書でハンズオンで実際に開発をしていきながら、細かい内容を本やドキュメントを見て勉強していました。
エンジニアで就職するとなると、場所はやはり東京になりますか?
新潟だと求人の数は圧倒的に減ってしまうと思います。やはり東京に集中しています。名前が広く知られているメガベンチャー、中規模のミドルベンチャー、SIerなど様々な求人があります。
現在就活中で、『ガタレビュ!』に関してはお褒めの言葉を頂くことが多いのですが、「課題解決」を意識したWebアプリの開発ができると高評価につながると思います。
自分の場合はハッカソン参加経験や実務経験が少なかったので、チーム開発や現役の方からフィードバックをもらえる経験があると強いと思います。
なるほど、エンジニアになりたい場合は3年生のみんなが就活始めるタイミングで相当の準備が必要になりそうですね…。
エンジニアの就活、『ガタレビュ!』について教えていただきありがとうございました!
とても参考になりました!
編集後記
最後まで読んでいただきありがとうございました!なかなかエンジニアを目指して就活している(文系)大学生は少ないと思うので、その中で貴重なお話を聞くことができました!
筆者も河合さんと同じくらいプログラミングを学習しているので、河合さんレベルの技術力をつけるには数ヶ月まとまって勉強しないといけないということを知っています。その大変さをあまり取り上げられなかったので、この場で苦労する部分も多いということを付け加えておきます。
河合さんが開発した『ガタレビュ!』はこちらから!